There have been many discussion recently about the future of the web search and why it will rely on semanticity. The first moves towards that goal are already defined and can be seen in Rich Snippets implementations but before I will start explaining how to implement Rich Snippets let me describe what they are and what is their true purpose.
Rich Snippets are small pieces of code, mainly normalised HTML tag attributes (i.e. item-prop or classes) which once added to your page's source code can help search engines (but not only) to better determine what your page is about.
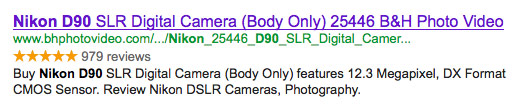
In other words, they help to semantically describe what each page section stands for and to avoid any ambiguous definitions i.e. Avatar the movie vs. avatar the icon. Rich snippets help to explain to search bots i.e. how many reviews a product has received, which otherwise is hard to assume based on not normalised data and just the free-text.
Now back to implementation, the rich snippets are very easy to implement as they are just addition to your current HTML source code rather than modification and since they operate in the metaspace of your site they won't change your site design nor user experience but will add a semantic boost to help better understand your sites by bots.
So to make it clear let me demonstrate you a simple implementation of the reviews snippets on the following example using HTML5 recommended schema.org.
Single review code before implementation:
<div>
<div>
<span class="product-title">Nikon D90 SLR</span>
Reviewed by <span class="user">Anonymous</span> on
<time class="date">Feb 26</time>.
<span class="title">D90 - Nice camera</span>
<span class="description">I would recommend to friends!</span>
Rating: <span class="rate">4.5</span>
</div>
</div>
Single review code after rich snippets implementation:
<div>
<div itemscope itemtype="https://data-vocabulary.org/Review">
<span itemprop="itemreviewed" class="product-title">Nikon D90 SLR</span>
Reviewed by <span itemprop="reviewer" class="user">Anonymous</span> on
<time itemprop="dtreviewed" datetime="2012-02-26" class="date">Feb 26</time>.
<span itemprop="summary" class="title">D90 - Nice camera</span>
<span itemprop="description" class="description">I would recommend to friends!</span>
Rating: <span itemprop="rating" class="rate">4.5</span>
</div>
</div>
Once we have rich snippets for reviews implemented on our pages its worth to add one more thing - Review-aggregate rich snippets attributes which will count average rating and add a star rating to our organic results in Google:

The Review-aggregate rich snippets are even easier to implement than rich snippets for single reviews.
<div itemscope itemtype="https://data-vocabulary.org/Review-aggregate">
<a href="#">Show <span itemprop="votes">979</span> user reviews for <span itemprop="itemreviewed">Nikon D90</span></a>
<meta itemprop="rating" content="5" />
</div>
Once your implementation is deployed you can test all with Google Rich Snippets Testing Tool.
More pieces of information and examples can be found on Google's site or on Schema.org - in the Review and AggregateRating sections.
There is also one more benefit of implementing rich snippets for reviews as the reviews count and average rating can be included into your Google Shopping product data feed which will make your products more attracted to the potential buyers.