Recientemente ha habido muchas discusiones sobre el futuro de la búsqueda en la web y por qué se basará en la semántica. Los primeros pasos en esta dirección ya están definidos y se pueden ver en las implementaciones de Rich Snippets, pero antes de comenzar a explicar cómo implementar Rich Snippets, permítanme describir qué son y cuál es su verdadero propósito.
Los Rich Snippets son pequeños fragmentos de código, principalmente atributos normalizados de etiquetas HTML (por ejemplo, item-prop o clases), que al agregarse al código fuente de la página pueden ayudar a los motores de búsqueda (pero no solo) a determinar mejor de qué trata tu página.
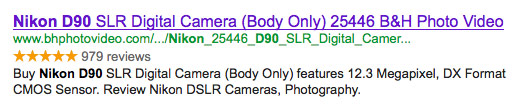
En otras palabras, ayudan a describir semánticamente para qué sirve cada sección de la página y evitan definiciones ambiguas, por ejemplo, Avatar película vs. avatar ícono. Los rich snippets ayudan a aclarar a los bots de los motores de búsqueda, por ejemplo, cuántas reseñas ha recibido un producto, lo cual de otro modo es difícil de asumir a partir de datos no normalizados y solo texto.
Volviendo a la implementación, los rich snippets son muy fáciles de implementar, ya que son solo un complemento al código fuente HTML actual, y no una modificación de este, y dado que funcionan en la metasfera de tu página, no cambiarán su apariencia ni la experiencia del usuario, pero agregarán un impulso semántico para ayudar a los bots a comprender mejor tus páginas.
Para aclarar esto, mostraré una implementación simple de snippets de reseñas en el siguiente ejemplo, usando el schema.org recomendado por HTML5.
Código de una reseña individual antes de la implementación:
<div>
<div>
<span class="product-title">Nikon D90 SLR</span>
Reseña de <span class="user">Anónimo</span> el
<time class="date">26 de febrero</time>.
<span class="title">D90 - Cámara genial</span>
<span class="description">¡Recomiendo a amigos!</span>
Calificación: <span class="rate">4.5</span>
</div>
</div>
Código de una reseña individual después de la implementación de rich snippets:
<div>
<div itemscope itemtype="https://data-vocabulary.org/Review">
<span itemprop="itemreviewed" class="product-title">Nikon D90 SLR</span>
Reseña de <span itemprop="reviewer" class="user">Anónimo</span> el
<time itemprop="dtreviewed" datetime="2012-02-26" class="date">26 de febrero</time>.
<span itemprop="summary" class="title">D90 - Cámara genial</span>
<span itemprop="description" class="description">¡Recomiendo a amigos!</span>
Calificación: <span itemprop="rating" class="rate">4.5</span>
</div>
</div>
Cuando tenemos implementados rich snippets para reseñas en nuestras páginas, vale la pena agregar una cosa más: los atributos de Review-aggregate rich snippets, que calcularán la calificación promedio y agregarán una calificación de estrellas a nuestros resultados orgánicos en Google:

Los Review-aggregate rich snippets son aún más fáciles de implementar que los rich snippets para reseñas individuales.
<div itemscope itemtype="https://data-vocabulary.org/Review-aggregate">
<a href="#">Mostrar <span itemprop="votes">979</span> reseñas de usuarios para <span itemprop="itemreviewed">Nikon D90</span></a>
<meta itemprop="rating" content="5" />
</div>
Después de la implementación, puedes probar todo usando la Herramienta de prueba de Rich Snippets de Google.
Más información y ejemplos se pueden encontrar en la página de Google o en Schema.org - en las secciones Review y AggregateRating.
También hay otro beneficio de implementar rich snippets para reseñas, ya que el número de reseñas y la calificación promedio pueden ser incluidos en los datos de productos de Google Shopping, lo que hará que tus productos sean más atractivos para los compradores potenciales.