Il y a eu de nombreuses discussions récemment sur l'avenir de la recherche sur le web et pourquoi elle reposera sur la sémantique. Les premiers pas vers cet objectif sont déjà définis et peuvent être vus dans les implémentations des extraits enrichis, mais avant de commencer à expliquer comment implémenter les extraits enrichis, laissez-moi décrire ce qu'ils sont et quel est leur véritable objectif.
Les extraits enrichis sont de petits morceaux de code, principalement des attributs de balises HTML normalisés (c'est-à-dire item-prop ou classes) qui, une fois ajoutés au code source de votre page, peuvent aider les moteurs de recherche (mais pas seulement) à mieux déterminer de quoi parle votre page.
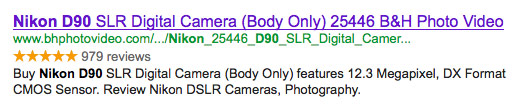
En d'autres termes, ils aident à décrire sémantiquement ce que représente chaque section de la page et à éviter toute définition ambiguë, par exemple Avatar le film contre avatar l'icône. Les extraits enrichis aident à expliquer aux robots de recherche, par exemple, combien d'avis un produit a reçu, ce qui est autrement difficile à supposer sur la base de données non normalisées et simplement du texte libre.
Revenons maintenant à l'implémentation, les extraits enrichis sont très faciles à implémenter car ils sont juste une addition à votre code source HTML actuel plutôt qu'une modification et comme ils opèrent dans l'espace méta de votre site, ils ne changeront pas le design de votre site ni l'expérience utilisateur mais ajouteront un coup de pouce sémantique pour aider les robots à mieux comprendre vos sites.
Pour être clair, laissez-moi vous montrer une simple implémentation des extraits d'avis sur l'exemple suivant en utilisant le schéma recommandé par HTML5 schema.org.
Code d'un seul avis avant implémentation :
<div> <div> <span class="product-title">Nikon D90 SLR</span> Avis par <span class="user">Anonyme</span> le <time class="date">26 févr.</time>. <span class="title">D90 - Bel appareil photo</span> <span class="description">Je le recommanderais à des amis !</span> Note : <span class="rate">4.5</span> </div> </div> Code d'un seul avis après implémentation des extraits enrichis :
<div> <div itemscope itemtype="https://data-vocabulary.org/Review"> <span itemprop="itemreviewed" class="product-title">Nikon D90 SLR</span> Avis par <span itemprop="reviewer" class="user">Anonyme</span> le <time itemprop="dtreviewed" datetime="2012-02-26" class="date">26 févr.</time>. <span itemprop="summary" class="title">D90 - Bel appareil photo</span> <span itemprop="description" class="description">Je le recommanderais à des amis !</span> Note : <span itemprop="rating" class="rate">4.5</span> </div> </div> Une fois que nous avons implémenté les extraits enrichis pour les avis sur nos pages, il vaut la peine d'ajouter une chose de plus - les attributs des extraits enrichis d'agrégation d'avis qui compteront la note moyenne et ajouteront une note étoilée à nos résultats organiques sur Google :

Les extraits enrichis d'agrégation d'avis sont encore plus faciles à implémenter que les extraits enrichis pour les avis individuels.
<div itemscope itemtype="https://data-vocabulary.org/Review-aggregate"> <a href="#">Afficher <span itemprop="votes">979</span> avis d'utilisateurs pour <span itemprop="itemreviewed">Nikon D90</span></a> <meta itemprop="rating" content="5" /> </div> Une fois votre implémentation déployée, vous pouvez tout tester avec l'outil de test des extraits enrichis de Google.
Plus d'informations et d'exemples peuvent être trouvés sur le site de Google ou sur Schema.org - dans les sections Review et AggregateRating.
Il y a aussi un autre avantage à implémenter des extraits enrichis pour les avis, car le nombre d'avis et la note moyenne peuvent être inclus dans votre flux de données de produits Google Shopping ce qui rendra vos produits plus attrayants pour les acheteurs potentiels.